Wink!
A Prototype for Interactive Children’s Literature
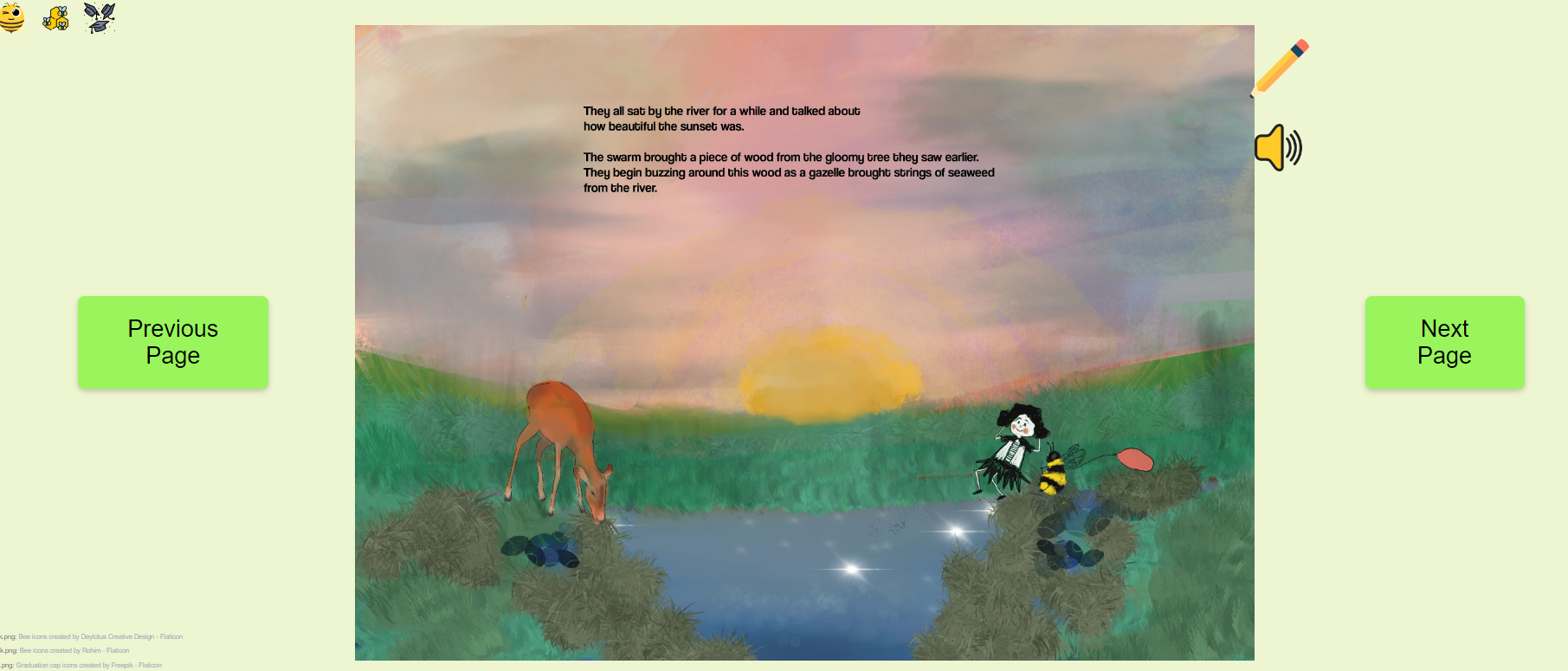
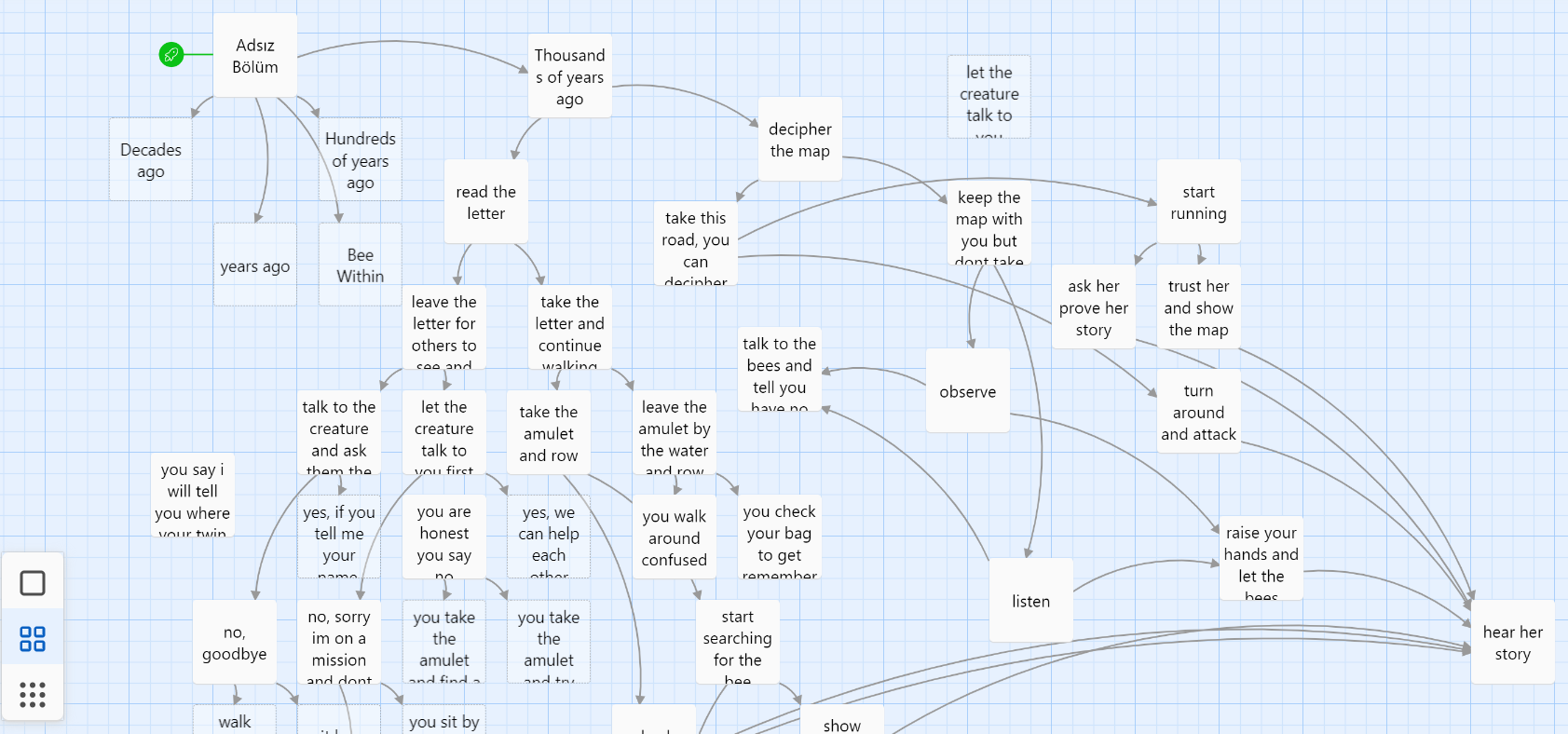
Wink is a prototype for an interactive picture book platform. This platform aims to make reading into a mindfull and thought provoking process by using interactive and playful elements, multiple stories within one narrative and sound elements. Especially today where consumerism and low attention span is a rising issue especially amongst young readers, this was an important task to tackle. The thought of Wink emerged to find a more sustainable and creative way of reading for elementary school children.

Working as a children’s literature editor for years, I came to a realisation that picture books were turning into another object that kids read and consume on daily basis.

Teachers and parents were finding it difficult to find new books constantly or were tired of rereading the same book.




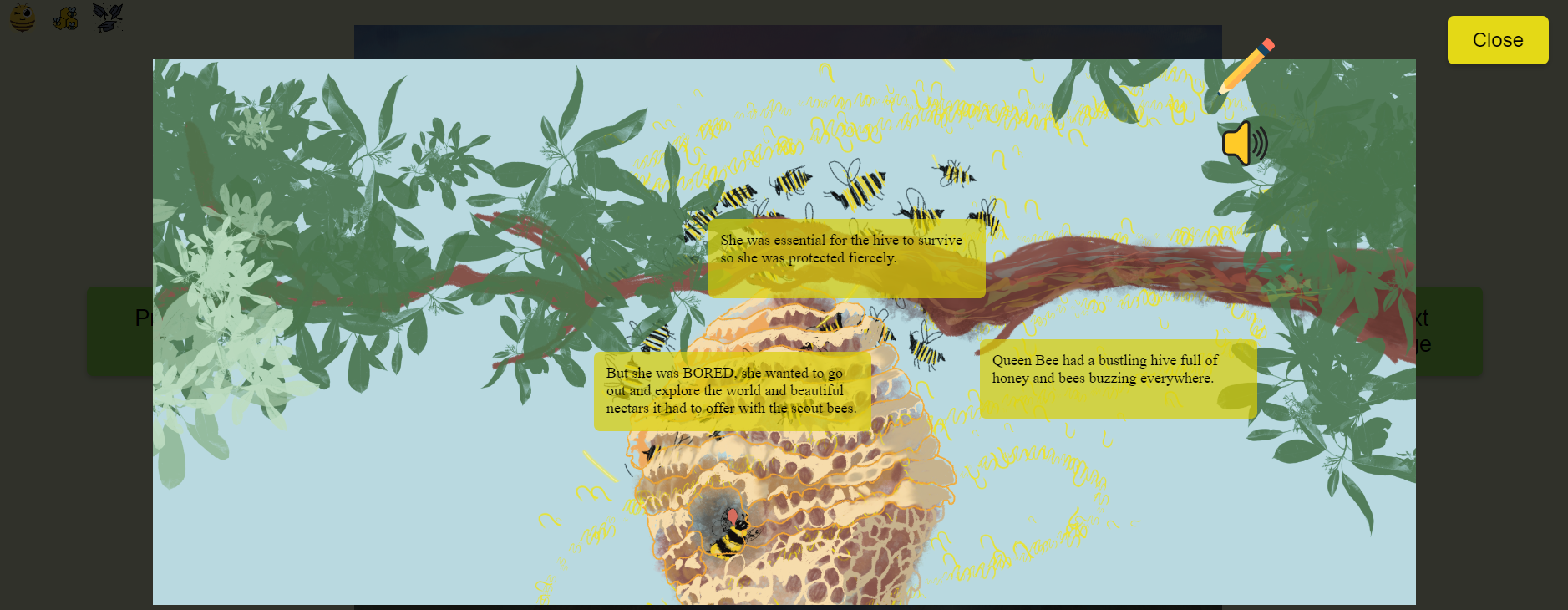
As a young person in the publishing sector, I believe there should be more options for children as there is for adults; such as ebooks, audiobooks etc. But moreover a “book” that can be redefined, reread or be interacted with… So I revisited an old story I wrote, translated to English and called it, “Bee Within”.
Bee Within, is a story about grief/memory and it is based on my experiences throughout the years. I erased it, rewrote it, edited it, destroyed it multiple times over the past years; simultaneously with new experiences of loss. In the end, I believe the story turned out to be an ode to remembering or might I say an ode to not being able to forget or an ode to the fear of forgetting which I now think is a great and sweet battle between death and life. I think it is an important subject to touch upon, especially for children dealing with trauma in many parts of the world.



Over the past two years, experimenting with storytelling techniques, interactivity options and workshops with children and adults, around reading and doing various exercises on Bee Within, I improved the story to be a more playful and interactive one which can be re-read, re-played and eventually re-formed non digitally to be reachable for all children.